The Intersection of SEO and UX: Creating a Win-Win Strategy
- Introduction
- How UX design and SEO go hand in hand?
- What is SXO and why it matters?
- Best UX and SEO practices to reach your SEO goals in 2023
- Key Metrics to measure your integrated UX and SEO Strategy
- FAQs
- How SEO and UX are connected to each other?
- Does UX affect SEO rankings?
- Why does SXO matter in your search engine strategy?
- Which essential components of UX design can enhance SEO results?
- Conclusion

Introduction
UX design and SEO are often witnessed as two entirely different disciplines. While UX design is focused on making a website useful for the users, SEO is primarily about taking all legitimate actions to make your website rank higher on Google and other prominent search engines.
In this post, we will dig deeper to understand how the Intersection of SEO and UX can be used for creating a Win-Win SEO Strategy. But first, let’s take a brief look at the connection between these two disciplines.
How UX design and SEO go hand in hand?
UX stands for user experience and it’s all about providing an enriched experience to the users or website visitors once they land on your site. Search engine optimization, on the other hand, is about driving high quality traffic to your site, so it fetches best in terms of search engine rankings, revenue and reputation. However, in recent years, there has been a tremendous shift in the ways search engines look at the website, especially while ranking them on SERPs.
Google is able to recognize the real-human behavior that is used in determining valuable sites and reward them with the top search rankings. With each Google Algorithm update, Google is focusing more and more on delivering enhanced user experience. Consequently, UX design and usability has become an integral component of SEO.
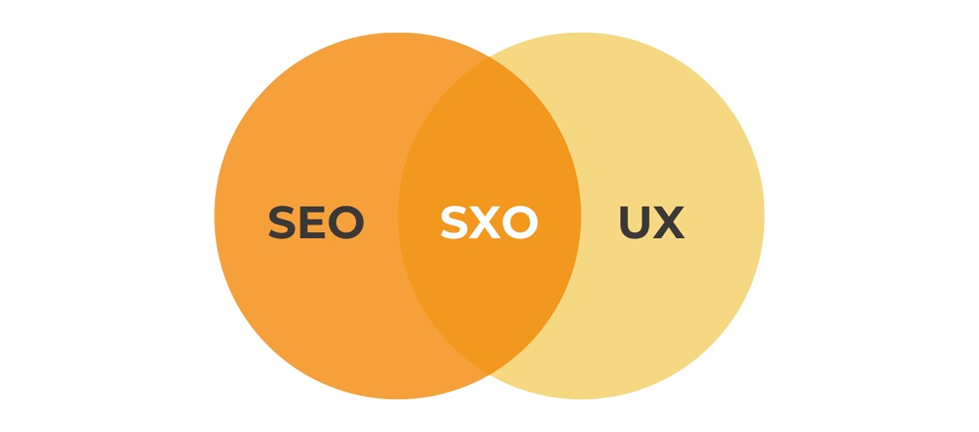
What is SXO and why it matters?

As UX design is now playing an effective role in the ranking of a site, more and more SEO experts are focusing on an integrated approach of SEO (Search Engine Optimization) and UX (User Experience). This has also coined a new term called SXO.
SXO (search experience optimization) is basically a set of methods used to improve the user experience on search engines. It applies SEO principles and helps to enhance UX to meet user’s needs. Basically, it combines the best practices of UX design and SEO to gain the attention of the visitors and search engines. If you provide a seamless experience to the users, you will be rewarded not just with higher rankings, but it will also help to increase your conversions and sales. Now you know why SXO is so important in your SEO strategy, let’s explore the ways to improve it:
Best UX and SEO practices to reach your SEO goals in 2023
Google has been focusing a lot on enriching user experience which is clearly evident in its algorithm changes in the past few years. And in such a scenario, implementing the best UX and SEO practices may be the key to reaching your SEO goals in 2023. This also means that the combined efforts of SEO and UX talent are key to driving hyper growth.
1. Create a transparent site architecture
A well-structured site architecture is crucial for delivering the enhanced user experience, so they can easily use the website and find what they are looking for. Site structure includes the hierarchy of the web pages and how they are linked together. Here are some tips for creating user friendly and SEO friendly structure of a website:

•Create a hierarchy of the website
The common practice is to keep the home page top of the hierarchy, with the most important pages of a site linked to it directly. Make sure it aligns with your business goals as well as the preferences of the targeted users.
•Grouping pages of a website
Grouping pages of a website using descriptive categories and subcategories to help people better understand the site structure.
•Use internal linking best practices
Make use of the best internal linking practices to make it easy for users to navigate your site and grasp the valuable content. It will also help search engines crawl and index your website.
•Use breadcrumbs to indicate the web visitor’s position
Breadcrumbs helps web visitors to know their position within the website’s hierarchy and provides a trail of links back to the homepage or higher-level pages. Read more about how to use breadcrumbs for SEO success.
•Use a sitemap
Create a sitemap that provides a hierarchical overview of the website’s structure. However, a sitemap is needed only when you have a large website.
2. Easy to navigate website
Simple and straight forward navigation makes your visitors enjoy browsing your site and even make them keep them coming back to the site. Your website should have clear and easy to use navigation to help users find the pages they are looking for.

Here are some of the best practices to create an easy to navigate site
• There are variety of navigation elements that can be used to create a user-friendly navigation system such as menus, breadcrumbs, and search bars. Choose the one that best fits the web design and usability of the site.
• Make sure your navigation is organized and divided into clear categories so that users can easily and quickly find the pages they are looking for.
• Ensure that homepage is accessible from every page on your website.
• Integrate search functionality with your site, so the users looking for something specific can instantly find it
• Use breadcrumbs and sitemap to make it easy for users to understand hierarchy of your site
• Before you go live with your website, prove your navigation works by testing your website for quality assurance
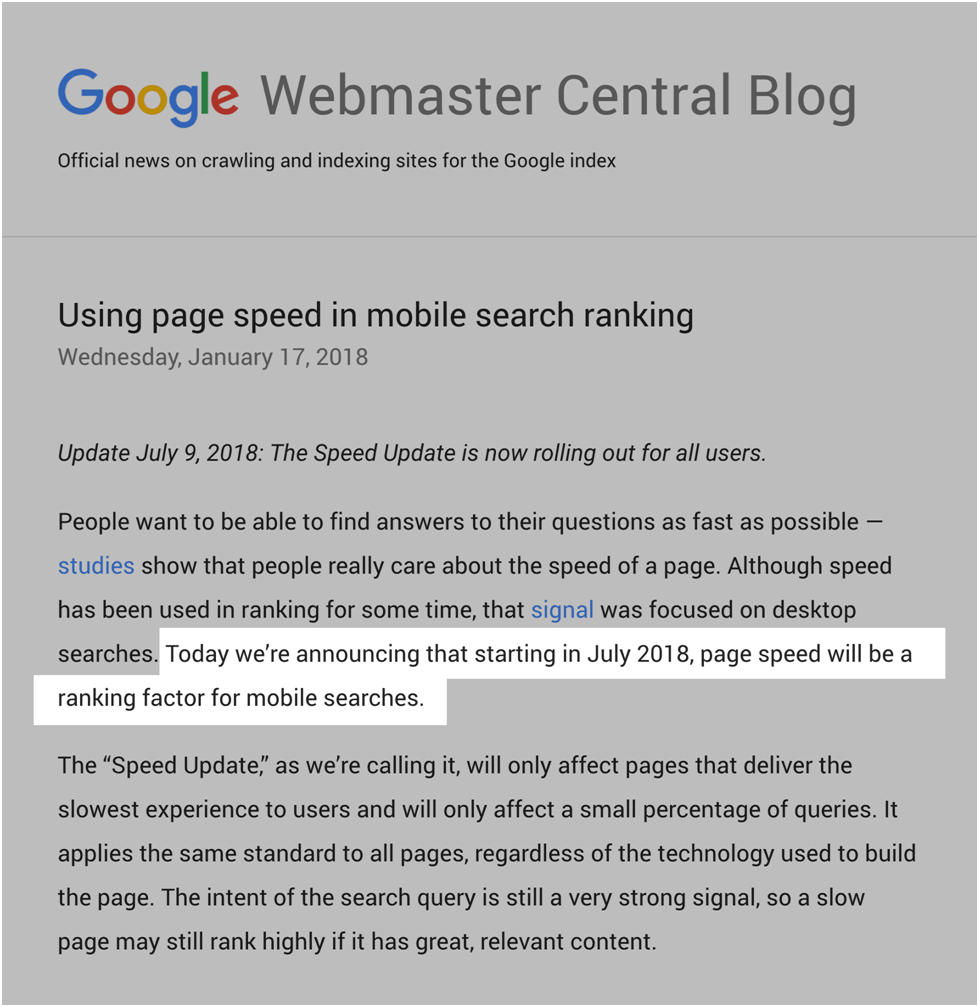
3. Speed and core web vitals
A slow loading website is a huge turn off for the website visitors. Keep in mind that visitors neither have time nor have reason to keep sticking to your site, especially when they have so many options out there. Thus, a slow loading site will have a higher bounce rate and eventually poor ranking on search engines.
Google had earlier announced that it assesses page speed using Core Web Vitals instead of its previous page speed estimation algorithms. Thus, the measurement of the Core Web Vitals is important in evaluating the user experience of websites. They basically take into consideration the initial screen loading speed, user-friendliness, and stability of the images.

Here are some tips to improve the page load time and core web vitals of a website:
- Measure the web page speed using tools like Google Page Speed Insights or ESL Ranks Pro, analyze areas where your site can be improved and take the necessary actions to improve it.
- Optimize image size and format
- Use image optimization tools to compress the images to minimum size.
- Optimize dependencies that may slow your page loading speed such as plug-ins, tracking scripts etc.
- Place your website’s JS and CSS in external files as it allows for reduced page load time and easier site maintenance.
- Minify JavaScript and CSS for compressing the code by renaming variables to shorter names
- Optimize caching and minimize HTTP requests for improving page loading speed
- Use Accelerated Mobile Pages (AMP) on your site to minimize page load time.
4. Mobile first and Responsiveness
Users appreciate mobile first and responsive website as it provides optimum browsing experience on all devices. With mobile internet usability and accessibility growing extensively, it is essential that your website should look good and function well on all the devices, irrespective of their screen size.

Tips to create mobile first design website
• Create a content inventory, discover all possible needs and requirement of the users and identify which content to include in various devices, and which content should be better left out.
• When designing your website, one should start by designing for the small screen first such as smart phone. It will help you to create a design that is easy to read on all devices.
• Use a responsive grid to optimize website
• Use large fonts and buttons as they are easy to tap for the user
• Avoid using pop-ups and optimize your images
• Use color and contrast
• Use complementary typeface categories and styles
• Make room for white space
• Ensure a proper design structure
• Test your website on different devices
5. Make accessibility a part of your SEO and UX strategy
Accessibility focuses on enhancing the functionality of a site in a way that all users can easily access your website including people with disabilities or those who face challenges when using a website. There are certain things that must be considered during the web development process to improve the website’s usability for all the users. Here are some of the best practices to improve the accessibility of your website:

• Add alt text to the images to describe what is shown in the image. It should clearly convey the message to the visually impaired users
• Maintain a heading hierarchy (from <h1> – the biggest – to <h6> – the smallest) in your website.
• Provide keyword functionality on the website to make it easily accessible to the users using only keyboard without mouse for browsing your site
• Use an accessible color palette when designing your site. Bad color contrast can ruin the user experience,
• Provide alternatives for audio and video content to make your site accessible to those who cannot hear or are visually impaired.
• Make sure the content on your site is easy to understand and is free of confusing jargon and technical phrases.
6. Use a clean code
Clean code refers to computer code which is easy to read, understand and maintain. It is written in a simple, concise and expressive way by following a set of conventions, standards, and industry’s best practices. When your code is clean, it leads to faster load times and enhanced user experience.

• It takes discipline, focus, and dedication to adhere to best practices to write clean code.
• Ensure that your code is easy to read and comprehend.
• Maintain a clean code structure.
• Use comments and descriptive variable names to explain what code implies
• Make sure to test your code thoroughly so it works as intended
7. Relevant and well-structured content
Structured content refers to the content that is organized and categorized into its individual component parts. It should also have a space for flexibility, so that if there is need to make any change to the website, people should be able to do it with a couple of edits irrespective of the content management system they may be using.

In simple words, it should be easy to understand, well-structured and relevant for the users. Here are some more points to consider while structuring your content:
• Write high quality and valuable content
• It should be well-structured for both SEO and UX.
• Use relevant keywords throughout your content,
• Organize your content by using proper headings and subheadings
• Keep your content up to date
• Make sure to provide space for flexibility so any edit can be easily made to it
• Pair content with a headless CMS, so it can be organized based on the meaning and purpose.
• Use localization to keep content in multiple languages in one database under the necessary labels
8. Conversation marketing
Adding conversation marketing to your UX and SEO strategy is an effective way to increase your reach and traffic. It is a way to bring in a kind of humanitarian touch to your sales efforts and it will help keep your audience engaged throughout the journey ensuring they reach the conversion stage.

How it improves the user experience?
• It allows businesses to proactively engage with users throughout the customer journey
• It enables businesses to personalize their communication with each user to better connect with them, so they feel more valued and connected to the brand
• It can be used to collect feedback from the users in the real time
Some tips to use conversation marketing
• Use 24/7 chat-bots to provide support to the customers
• Collect information to make personalized product recommendations
• Use conversational forms or feedback to collect user feedback in a more engaging way
9. Use meta tags to optimize your site
A well written title and meta-tag encourage users to click on your link. Meta tags do not directly affect user experience; however, they influence how a web page appears in search results, affecting user behavior and satisfaction.

When meta-tags are optimally optimized, they help to improve user experience by providing clear information, setting expectations, and improving a website’s visibility in search results as well as on prominent search engines. They also indicate to search engines whether to follow or index a page, or how to handle duplicate content.
10. Use Call to action buttons
Call to action plays an important role in converting website visitors into customers. It can be in the form of making a purchase, subscribing to a newsletter, filling out a form, or clicking a button to learn more about a product or service.

If you want to increase your conversion or keep visitors for a long time on your site, incorporate call to action buttons on your site. Optimizing call to action (CTAs) will help to provide smooth and engaging user experience, which will boost SEO performance and visibility in search engine results.
Key metrics to measure your integrated UX and SEO strategy
It is clear that Google now ranks websites partly on the basis of the user experience signals. In other words, Google is not evaluating sites only based on traditional ranking factors like backlinks and keyword optimization (though, they still play a crucial role in ranking). But along with traditional ranking factors, it is also considering user experience to rank websites on search engines.
Here are some key metrics that must be considered for improving your integrated SEO and UX strategy:
Bounce rate
Bounce rate shows how many users visited your site but left it without performing any action. A high bounce rate indicates that users are not engaged with the content on your site, or they are not finding what they are looking for.
One must use web analytics tools such as Google Analytics or ESL Ranks Pro to track bounce rates and other relevant metrics. Also, one must focus on pages with a high bounce rate and take necessary actions to identify patterns and areas of improvement.
Click through rate
Click through rate is the metric that measures the ratio of the users’ who click on a specific link to the total number of users who view the page, email or advertisement. One must focus on optimizing headline and copy, include CTAs, use images and hashtags to improve click through rates.
Core web vitals
Core web vitals are Google’s way of analyzing the overall experience of your website. It measures the loading performance, interactivity, and visual stability of the page.
Conversion rates
Conversion rates help you to know if you have succeeded in reaching your goals of bringing in new customers or not. It helps to identify issues with the website structure and design, understand which keywords drive conversions, and track the progress of campaigns.
Dwell time
Dwell Time is the amount of time that a visitor spends on a web page from the search results before returning back to the SERPs. Many SEO professionals consider it an important Google ranking signal.
If you have quality and engaging content and your website is providing user friendly experience to the visitors, users would like to spend more time on your website, and it will eventually increase your rankings.
Organic traffic
Once you have started implementing the best UX and SEO strategies, the next step is to analyze the results. You can easily get this metric from Google Analytics or ESL Ranks Pro. If you want to know more about the essential key metrics, read here about Essential SEO KPIS Every Marketer Should Track
FAQs
How are SEO and UX connected to each other?
A good user experience can lower bounce rates and enhance dwell time and click-through rates. It comprises elements like fast website loading, simple structure, easy navigation and so on. A website delivering excellent user experience is seen as valuable by search engines and it is rewarded with higher rankings.
Does UX affect SEO rankings?
UX is not a direct determinant of ranking. However, a satisfying user experience has an indirect impact on a number of variables that search engines take into account when assigning rankings. Your website provides enhanced user experience (UX), it results in reduced bounce rates, elevated click-through rates and more engagement, all of which are signs that users value the website. A valuable website is rewarded with better rankings by the search engines.
Why does SXO matter in your search engine strategy?
SXO is focused on prioritizing the user’s needs on your website. It emphasizes designing content and online experiences that are specifically suited to the demands of their target audience by studying user behavior, search intent, and preferences. When you focus on enhancing the user’s experience, it will lead to better engagement and result in higher conversion rates.
Which essential components of UX design can enhance SEO results?
A user-friendly website structure, simple navigation, fast loading times, responsive mobile design, relevant and well-structured content and call-to-action buttons are some of the components of UX design that can enhance SEO performance.
Conclusion
SEO and UX design go together to increase website ranking and enhance user experience. SEO helps websites rank higher in search engine results pages (SERPs), while UX design focuses on creating a positive and engaging experience for users. By following the best practices of both SEO and UX design, websites can optimize their performance and attract more visitors.







