10 Proven Strategies to Make Your Website Mobile-Friendly in 2025
In today’s digital landscape, your website’s performance on mobile devices isn’t just a nice-to-have; it’s an absolute necessity. Over half of global internet traffic consistently comes from mobile devices (as per Statista).
Failing to provide a seamless mobile user experience means alienating a massive portion of your potential audience. Furthermore, Google operates on a mobile-first indexing basis. This means Google primarily uses the mobile version of your content for indexing and ranking.
A non-mobile-friendly site directly hurts your mobile SEO performance and overall search visibility. So, how do you ensure your website isn’t just functional but thrives on smartphones and tablets?
In this guide, we will discuss proven strategies to make your website mobile-friendly in 2025. But first, you should know why it is so important today!
Importance of Having a Mobile-Friendly Website
In today’s digital-first world, where mobile devices account for over 60% of global website traffic (Statista, 2024), having a mobile-friendly website is no longer optional—it’s a fundamental necessity for brands, businesses, and creators alike.
A seamless mobile experience directly impacts everything from user engagement and search engine rankings to conversions and customer satisfaction.
Here’s why prioritizing a mobile-optimized website is critical in 2025:
1. The majority of Users Browse on Mobile Devices
With smartphones becoming the primary tool for online activities, your audience is likely discovering and engaging with your content via their phones.
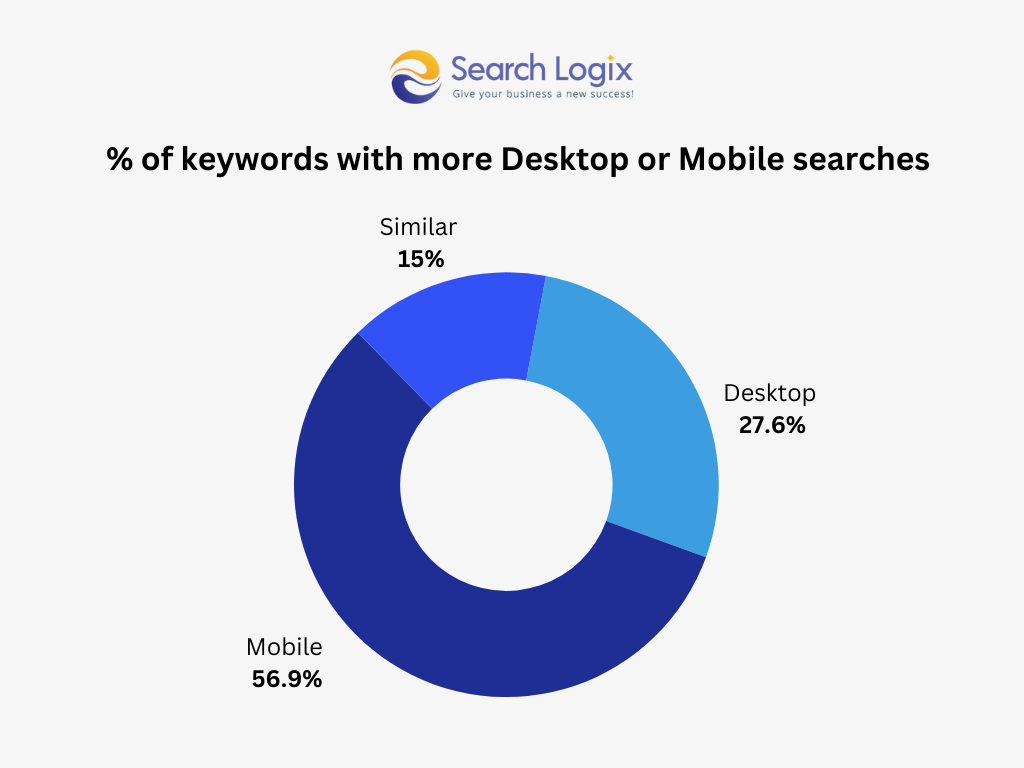
As of 2024, 58.33% of all global website traffic comes from mobile devices (Statista). Social platforms like Instagram, Facebook, and TikTok drive massive mobile-first traffic to external websites—if your site doesn’t load well on mobile, visitors will bounce instantly.

If your website doesn’t cater to mobile users, you’re alienating over half of your potential audience.
2. Enhanced User Experience (UX) Boosts Engagement
A mobile-friendly website ensures that visitors can easily navigate, read content, and complete actions (like making a purchase or signing up) without frustration.
Key features of good mobile UX:
- Responsive design that adjusts content to all screen sizes.
- Fast-loading pages (under 3 seconds).
- Easy-to-tap buttons and intuitive menus.
- Clear, legible text and optimized images.
Google reports that 53% of mobile users abandon a site if it takes longer than 3 seconds to load.
A smooth mobile experience keeps users engaged, increases time spent on site, and reduces bounce rates, leading to higher conversions.
3. Mobile-Friendliness is a Key SEO Ranking Factor
Since Google’s Mobile-First Indexing rollout (completed in 2021), the mobile version of your website is what Google primarily uses to index and rank your site.
Benefits of a mobile-optimized site for SEO:
- Higher search rankings on both desktop and mobile search.
- Better chances of appearing in Google’s Top Stories, Featured Snippets, and Local Pack results.
Websites that are fully mobile-optimized experience a 27% improvement in search visibility compared to non-optimized counterparts (Search Engine Journal, 2024).
4. Increased Conversions and Revenue
A mobile-friendly website directly impacts your bottom line. Whether you’re selling products, offering services, or collecting leads, ease of use = higher conversions.

Why mobile-friendliness increases sales:
- Faster checkout processes.
- Mobile-optimized forms reduce user friction.
- Visitors are more likely to trust and transact on a site that looks professional and functions seamlessly.
According to Think with Google (2024), 70% of mobile users say they’re more likely to buy from a company whose mobile site or app makes it easy to navigate and purchase.
5. Better Accessibility and Broader Reach
A responsive, mobile-friendly site works across various devices—smartphones, tablets, and even smaller laptops. This ensures inclusivity and accessibility for all users.
Progressive Web Apps (PWAs) and Mobile-Optimized E-commerce Platforms (like Shopify and WooCommerce) further enhance mobile shopping experiences.
A mobile-first design also supports voice search optimization, an increasingly important aspect of modern SEO. It improves user experience, enhances SEO performance, increases conversions, and future-proofs your brand for an ever-evolving, mobile-centric digital landscape.
How to Make Your Website Mobile-friendly?
1. Embrace Responsive Web Design (RWD)
This is the cornerstone of modern mobile optimization and Google’s recommended approach. Responsive Web Design makes your website automatically adapt its layout, images, and text size to fit the screen it’s being viewed on – whether it’s a large desktop monitor, a tablet, or a smartphone.
It uses
- Fluid grids – using percentages or relative units instead of fixed pixels
- flexible images – that scale within their containers
- CSS media queries – rules that apply different styles based on device characteristics like screen width.
You maintain a single website (one URL, one codebase) that serves all users, simplifying development, maintenance, and SEO. It ensures a consistent user experience across devices.
Implementation:
Use CSS media queries to define specific styles (like changing layout columns, adjusting font sizes, or hiding/showing elements) at different screen width “breakpoints”. Start designing for mobile first, then add complexity for larger screens.
2. Prioritize Website Speed Optimization
Mobile users are impatient. Slow loading times are a major cause of frustration and high bounce rates. Google also considers page speed a crucial ranking factor, especially for mobile.
Users might be on slower connections, and expectations for quick access are high. Even a one-second delay can significantly impact conversions, so aim for load times under 3 seconds.

Techniques for Mobile Speed:
- Optimize Images: Compress images heavily without sacrificing quality. Use modern formats like WebP or AVIF, which offer better compression than JPEG/PNG. Implement responsive images that serve different sizes based on screen resolution.
- Minify Code: Remove unnecessary characters (spaces, comments) from HTML, CSS, and JavaScript files to reduce their size.
- Leverage Browser Caching: Instruct browsers to store static resources (like logos, CSS, JS) locally, so they don’t need to be re-downloaded on subsequent visits.
- Use a Content Delivery Network (CDN): CDNs store copies of your site’s assets on servers worldwide, delivering them from the location closest to the user, reducing latency.
- Reduce HTTP Requests: Combine multiple CSS or JavaScript files into fewer files. Each file requires a separate request, adding to the load time.
- Optimize Rendering Order: Prioritize loading critical above-the-fold content first. Defer loading of non-essential JavaScript.
- Reduce Page Weight: Aim for a total page size under 1MB, ideally even less for mobile. Avoid overly heavy elements like automatic image carousels.
3. Simplify Navigation for Smaller Screens
Navigating a complex website on a small touchscreen can be cumbersome. Your mobile navigation needs to be intuitive and effortless. Limited screen implementation and touch-based interaction require a different approach than desktop menus.
Best Practices:
- Keep it Simple: Limit the number of top-level menu items to essentials.
- Use Clear Labels: Menu items should be concise and easily understandable.
- Consider Hamburger Menus: The three-line icon is widely recognized for hiding main navigation, saving space. However, ensure critical navigation isn’t only hidden here; supplement with bottom navigation if key actions need constant visibility.
- Bottom Navigation/Tab Bars: Ideal for apps or sites where users frequently switch between 3-5 core sections. Place within the thumb’s reach.
- Prioritize Search: Make the search bar prominent, especially on content-heavy sites.
- Logical Structure: Organize content hierarchically so users can find information easily.
- Vertical Layout: Design navigation to work well with vertical scrolling.
4. Make Buttons and CTAs Touch-Friendly
Mobile interaction relies on tapping, which is less precise than using a mouse cursor. Design interactive elements accordingly. Users need to be able to tap buttons and links accurately without accidentally hitting adjacent elements.

Must-follow Guidelines:
- Sufficient Size: Make tap targets (buttons, links, icons) large enough. Google recommends a minimum size of around 48×48 CSS pixels.
- Adequate Spacing: Ensure there’s enough space between tappable elements to prevent mis-taps.
- Clear Visual Cues: Buttons should look like buttons and be easily distinguishable from non-interactive elements.
- Placement: Place primary CTAs in easily reachable areas (thumb zone).
5. Optimize Fonts and Typography for Readability
Text must be easily readable on small screens without requiring users to pinch and zoom.
Tips for Mobile Typography:
- Use Readable Font Sizes: Aim for a base font size of at least 16 CSS pixels for body text. Headings should be proportionally larger.
- Choose Legible Fonts: Select simple, clear fonts that render well on various screens. Standard web-safe fonts (Arial, Verdana) or well-optimized web fonts work best.
- Ensure Sufficient Line Height & Spacing: Provide enough space between lines and paragraphs to improve scannability.
- Maintain Good Contrast: Text color must have sufficient contrast against the background color to meet accessibility standards (WCAG guidelines).
- Concise Content: Break up long text blocks with headings, subheadings, bullet points, and white space.
6. Optimize Forms for Mobile Input
Filling out forms on a mobile device can be tedious. Streamline the process as much as possible. The possible challenges that you should overcome to make these forms compatible for small keyboards, potential for typos, limited screen view.
Solutions:
- Keep Forms Short: Only ask for essential information.
- Use Correct Input Types: Utilize HTML5 input types like <input type=”email”>, <input type=”tel”>, <input type=”number”>. This triggers the most appropriate keyboard on mobile devices.
- Clear Labels: Place labels clearly above or adjacent to their corresponding fields.
- Single-Column Layout: Avoid multi-column form layouts, which can be confusing on narrow screens.
- Large Fields & Buttons: Ensure form fields and the submit button are easy to tap.
- Simplify Checkout: For e-commerce, enable guest checkout, remember user details, and integrate mobile payment options like Google Pay or Apple Pay.
7. Avoid Intrusive Interstitials and Pop-ups
Full-screen pop-ups or ads that obscure content upon page load are particularly frustrating on mobile devices and can harm your SEO. They disrupt the user experience, can be difficult to dismiss on small screens, and cover the content the user came to see.
Google may penalize sites that use intrusive interstitials, making content less accessible to users immediately after navigating from search results.
Alternatives: Use less intrusive formats like small banners or appropriately timed, easily dismissible pop-ups if necessary. Prioritize user access to content.
8. Eliminate Horizontal Scrolling
Users expect to scroll vertically on mobile. Forcing horizontal scrolling to view primary content creates a poor experience. It makes content hard to read and navigate. Usually indicates the layout isn’t adapting correctly.
This problem often caused by fixed-width elements in CSS or images that are wider than the screen and aren’t scaling down.
Solution: Ensure all content fits within the device’s viewport width. This is a fundamental aspect of responsive web design. Use relative widths (like width: 100% or max-width: 100% for images and block elements) to prevent overflow.
9. Test Across Multiple Devices and Browsers
A design might look perfect on one device but break on another, and hence, comprehensive testing is crucial. It ensures a consistent and functional experience across a wide variety of screen sizes, resolutions, operating systems (iOS, Android), and browsers (Chrome, Safari, Firefox, etc.).
Methods:
- Browser Developer Tools: Most modern browsers (Chrome, Firefox, Edge, Safari) have built-in tools to emulate different mobile devices and screen sizes.
- Online Testing Tools: Services like BrowserStack, LambdaTest, and Sauce Labs offer testing on real devices and emulators in the cloud, covering a vast range of configurations.
- Real Device Testing: Whenever possible, test on actual physical devices (popular models used by your target audience) for the most accurate feedback.
10. Utilize Google’s Mobile-Friendly Test Tool (and Search Console)
Google provides free tools specifically to help you assess mobile-friendliness.
- Google Mobile-Friendly Test: A quick online tool where you enter a URL, and Google analyzes it, reporting if the page is considered mobile-friendly based on its criteria (like viewport configuration, text size, tap target size). It provides a simple pass/fail result and lists specific issues found.
- Google Search Console: The Mobile Usability report within Search Console continuously monitors your entire site for mobile-friendliness issues across all indexed pages. It provides more comprehensive, ongoing feedback than the single-page test tool.
Passing these tests is important for mobile SEO, but it’s the bare minimum. A site can pass the test yet still offer a suboptimal user experience. Combine these tools with the other strategies and real user feedback for the best results.
Key Takeaways: Mobile-Friendliness is Non-Negotiable in 2025
Creating a mobile-friendly website is no longer optional; it’s essential for user satisfaction, lead generation, sales, and search engine visibility.
By implementing responsive web design, prioritizing speed, simplifying navigation, optimizing content and interactive elements for touch, and testing rigorously, you can ensure your website delivers an exceptional experience on any device.
Being a leading SEO Company in India, eSearch Logix understands the significance of having a mobile-friendly website. And hence, we provide necessary solutions to help our clients reach potential mobile users through proven techniques.
We regularly audit your site using tools like Google’s Mobile-Friendly Test and Search Console, but more importantly, we navigate your site on your phone – is it fast, easy, and intuitive?
Continuous improvement based on data and user feedback is key to staying ahead in the mobile-first world. Start implementing these strategies today and watch your mobile engagement and performance soar!