There are numerous aspects of WordPress SEO that you must master. First, there are onsite and offsite SEO considerations. But there is also another element, known as schema markup, that affects how your website appears in search results and the capacity of search engine bots to explore it.
Implementing schema markup can be quite helpful for any WordPress website, despite its recent introduction. With the help of Schema Markup, you can work towards increasing your site’s traffic, CTR, and crawlability.
In this article, we will discuss what schema markup is, why you would want it, and how to apply it to a WordPress site.
Table of Contents
ToggleWhat is Schema Markup?
You can add schema markup, also known as microdata, to your website to provide search engines with extra details about what’s happening. To give search engines this kind of information in the past, we’ve used HTML tags.
Search engines have used elements like title tags, meta descriptions, and meta keywords (which are no longer relevant) to understand what a website is about. However, that doesn’t provide search engines with all the details they require to completely comprehend what your website is about and who it would be appealing to. This is where integrating Schema markup into WordPress comes into play.
The HTML in the pages of your website is enhanced using schema markup. It adds further characteristics to each piece, such as the type of information they contain and the context. Your content gains an additional layer of data thanks to schema markup. It informs search engines if this is about a company, individual, location, or even a movie.
This indicates that users who search for those items are more likely to find the information they’re looking for. It increases the likelihood that your pages will appear in search results, that Google will provide correct knowledge panels, that your social media accounts will link to your website in a useful way, and that your search rankings will improve.
Why Should You Add Schema Markup to WordPress?
Search engines frequently employ schema markup to show relevant and supplementary information in search engine results. To give a web page’s content more context, you can add schema markup to it. Search engine crawlers can read this data even though a web browser won’t show it. The information can subsequently be shown in search engine results as rich snippets. This would boost your website’s click-through rate (CTR) and enhance visitors.
Search engines can be informed by schema markup whether a page is about a person, location, thing, or a variety of other types. Search results make web pages with schema stand out. Compared to rival pages, they frequently result in better clickthrough rates. Rich snippets not only make your material appear more professional in search results, but they also persuade users to click on your link. Your search rankings will improve as a result, and you’ll start bringing in the correct visitors to your website.
Now that you are aware of the advantages of schema and rich snippets, let’s examine the connections between schema markup and rich snippets.
How Are Schema Markups and Rich Snippets Related
Simply put, rich snippets are the result of the entered code, whereas schema markups are code you insert into the back end of your website. A schema is a piece of code that is used in the background to provide Google (and other search engines) with more details about your website. Rich snippets are the type of schema markup that is used the most frequently. These have presumably appeared in the search results for you.
Rich snippets in the search results not only look good, but they can also drive more search engine traffic to your website. Even if it hasn’t changed where you are in the search results. Google will be able to use the information from your site’s schema markup once it has been crawled to produce more appealing and helpful search results.
By using schema markup, you can provide Google bots with more precise and helpful information about your website. The type of material on your page will determine how the rich snippet appears. It will include elements like star ratings for reviews. The price and the product’s availability will be mentioned if it is a product page.
Depending on the sort of content on the page itself, you can use a variety of different types of schema markup.
What Are the Benefits of Schema Markup
In the past, we’ve employed formatting tags to inform Google about the topic of our WordPress website. These include things like selecting a focus keyword, improving our Meta descriptions, and using header tags. But even with these, our pages’ context can be difficult to understand, particularly when they use words or phrases with numerous meanings.
To provide our pages and articles with more context, we integrate schema into our websites. They will rank more accurately as a result of the search engines. Additionally, it will enhance our search engine visibility, which affects our CTR and other significant data. With schema in place, your website will rank for more pertinent search results, resulting in higher-quality traffic.
Also Read: How Rich Snippets Help Website SEO
Search Engine Optimization(SEO)
SEO is a key advantage of schema markup. Search engines will be more likely to rank your WordPress site higher if you give them relevant data. As a result, the level of specificity demanded by search engines in 2020 is more likely to be correct and reflect what your website is actually about.
You can therefore inform search engines that your site represents a person and who that person is if you run a personal website with your own blog. You can connect your website to each of your individual social media profiles using Schema markup. On the other hand, if your website represents an organization, you will be conveying a distinct message to search engines.
Additionally, there are advantages to location-based SEO. Search engines can be informed about your website’s location or the location of the company it represents using Schema markup. You’ll rank higher on search engines if locals are looking for a particular sort of business. Schema markup will benefit Google’s knowledge panels in addition to SEO. To the right of search results are sections of information called knowledge panels. They are relevant to the search terms and will provide tables with lots of data from different sources.
Google will be able to determine whether your WordPress site represents an individual or an organization and what kind of content are on your pages if you apply Schema markup to it. With the help of this, it can fill out your knowledge panel and make sure it has more (and more accurate) data from many sources, including your social network profiles.
Rich snippets and Sitelinks are two further benefits of schema markup. This is the case when your search engine listing has more information than just your homepage, such as articles from your website or a list of its subpages. Schema markup offers data that enables search engines to extract that data and include it in their SERPs. These detailed search results have been shown to raise typical click-through rates.
You can connect your website to your social network accounts with the aid of schema markup. A link to various social media accounts, such as Facebook and Twitter, is one of the microdata elements you can add to your website. This will make it easier for search engines to combine the data from the two sources to provide users with the information they’re looking for about you.
What are the Different Types of Schema
To select a plugin that supports the schema types you wish to add to WordPress, you must first determine which of them you want to add. Here are a few typical schema types. Remember though, Google typically expects you to display the schema material on the page/post.
- Review
This is no longer a general “review” schema. Instead, you must evaluate a piece of software, a place to eat, a movie, a business, or another kind of review schema. Due to this, the majority of schema plugins no longer feature a straightforward “review” option. You will probably use the software program in this technology (or WordPress) industry instead. If you write a negative review, all the other affiliates will surely write positive ones, therefore this feature that displays review stars is quite helpful.
- Frequently Asked Questions (FAQs)
Your search results with “often asked questions” included. Google may display up to three factual FAQs, but it is up to them whether they do so (and which FAQs they show). Make sure the information in the FAQs is legitimate and not promotional since Google has pushed down on FAQ structure. Additionally, featured snippets and meta descriptions may contain FAQs. Answer The Public and the Structured Content plugin, which only supports FAQ schema, can be used to detect query keywords. Or consult the FAQs for Rank Math Pro, Schema Pro, Yoast, and SEOPress.
- Product
For eCommerce websites to display a products rating, the number of reviews, the price, if the product is in stock or not, and other fields. With the WooCommerce modules from Rank Math Pro, Schema Pro, or Yoast, you may mark up your products for $69 per year.
- Video
If you embed a YouTube video, Google will mark it up to appear in the video search results. Because it automatically applies the schema and recognizes the video, I really enjoy Rank Math Pro for this. You can easily upload a locally hosted image and specify the video clips (YouTube Chapters).
- Article
Blog post schema is typically used for shorter content, whereas article schema is typically used for lengthy, in-depth publications. Your post may appear in search results in a different format thanks to the article schema.
- Recipe
For food blogs, recipe schema is a requirement. Search results may display a picture, a rating, the author, the cooking time, and the ingredients. Almost all search results for “how to make chocolate chip cookies” employ a review schema. I think the majority of food blogs utilize the WP Recipe Maker plugin for recipe schema on WordPress. Additionally, it looks fantastic on your blog posts.
- HowTo
Add “steps” that provide step-by-step directions to your postings. Users can access a more thorough description of each stage using the dropdown arrow on each step. HowTo schema is supported by Rank Math, Yoast (free), and most SEO plugins. Google can also show screenshots of how-to instructions.
- Local Business Schema
Adds additional information about nearby businesses, such as hours, reviews, etc. The pro versions of the majority of SEO plugins feature a setting for the local business schema.
How to Add Schema Markup to WordPress
A WordPress website can add schema via a variety of techniques. The following strategies will be covered in this article:
- Through the WordPress dashboard
- WordPress themes
- Plugin Method
We will walk you through each step of the process so you can select your preferred approach.
1. Through the WordPress Dashboard
The simplest approach to add schema markup to WordPress is through the dashboard. Even if you use both the conventional editor and the Gutenberg editor, you can still add it to your website. Let’s practice utilizing both editors to do it correctly.
But first, you must use an outside resource to create structured data code. A simplified Search will be used to create the snippet for this lesson. However, if you like, you can produce the code using any other websites that are comparable.
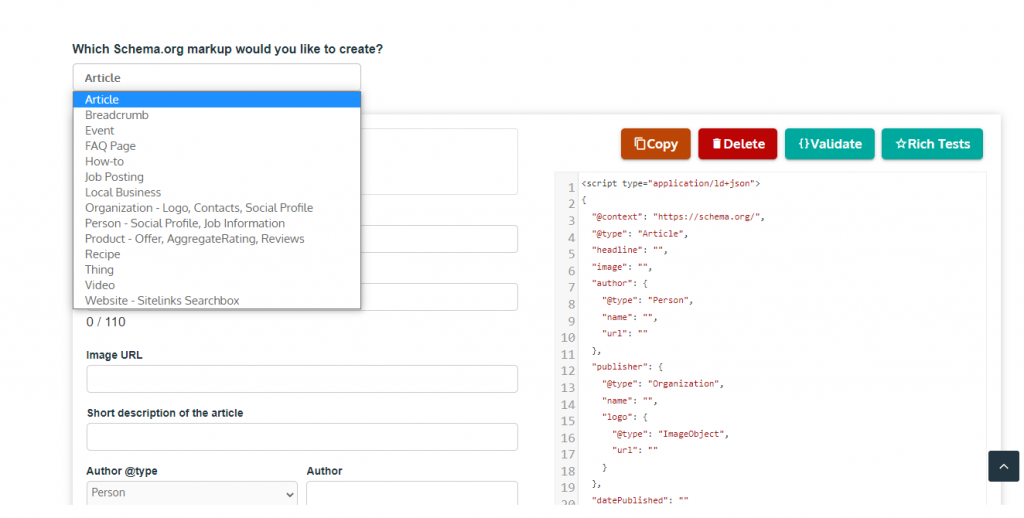
You must decide which markup you want to produce as soon as the website is opened. An article, breadcrumb, event, FAQ page, job posting, nearby company, etc. are a few examples. Choose the solution that is best for your website.

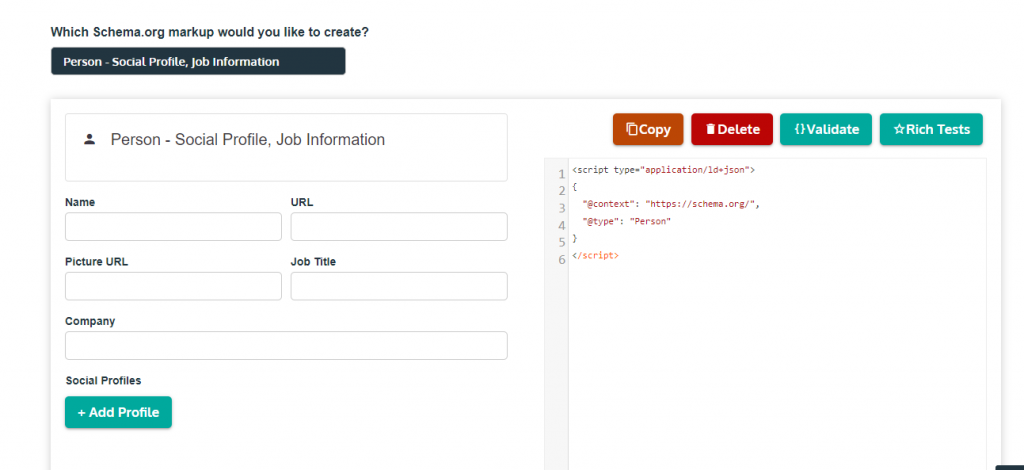
We’ll pick the Person markup in this case. Select the necessary item from the dropdown as a result. The tool will then display all of the relevant fields for you to fill out. They consist of:
- Name
- URL
- Picture URL
- Job title
- Company
- Social profiles

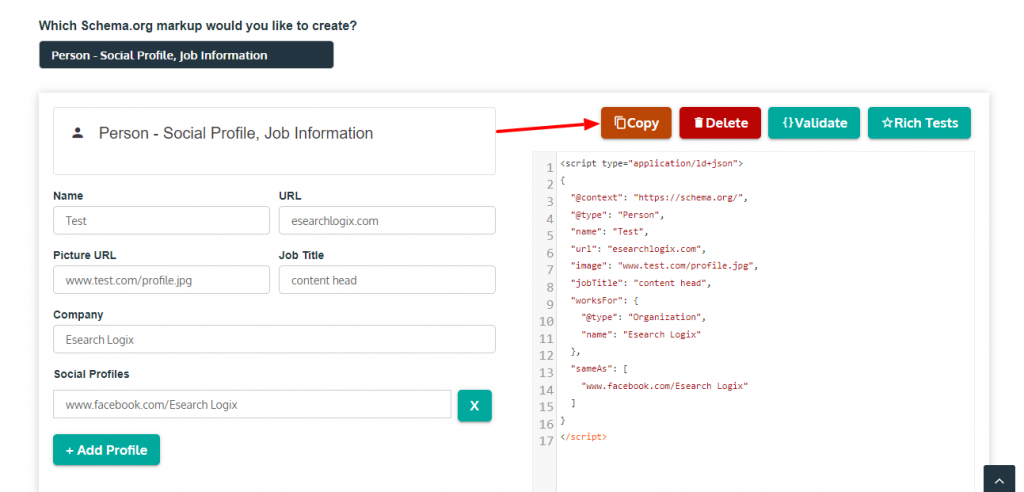
After entering all of these facts, the structured data code will appear on the right side of your screen.

The end result is that. The code there must be copied. This code must now be pasted into your webpage. Both the traditional editor and the Gutenberg editor allow you to add something.
- Classic Editor
Open the post editor of the post where the schema has to be added if you’re using the classic editor. You must switch to the Text editor after opening it. The post’s HTML editor will appear as a result.

Add the HTML code for your schema markup wordpress that you created before on a new line.

Finally, Publish or Update the post.

That is how the Classic Editor plugin adds schema markup to WordPress.
- Gutenberg Editor
If you are using the most recent builder, referred to as Gutenberg, you can also add the created schema code to your website. It can be added to the Gutenberg editor using the blocks.
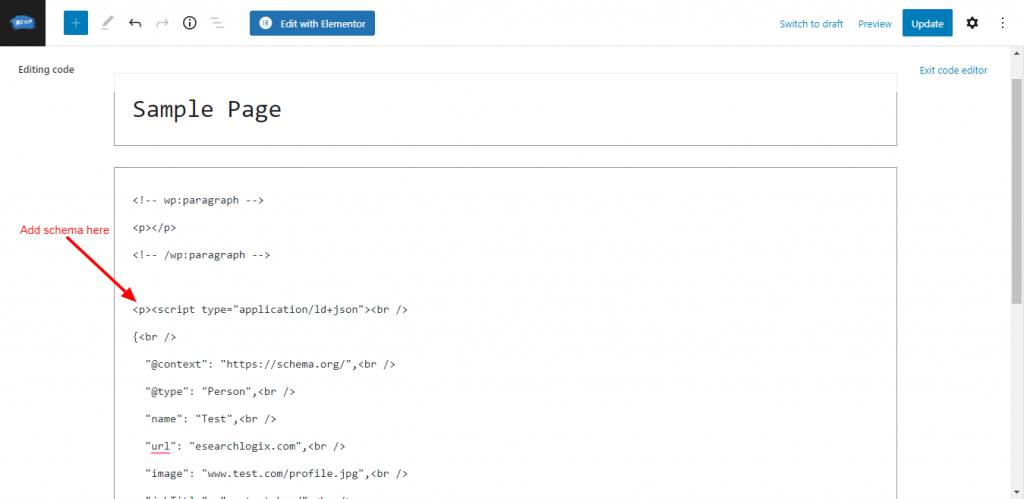
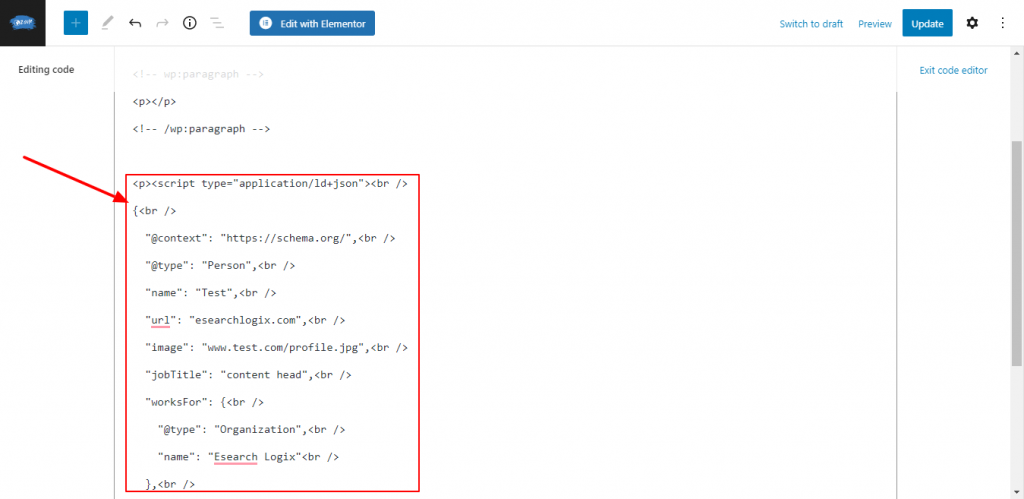
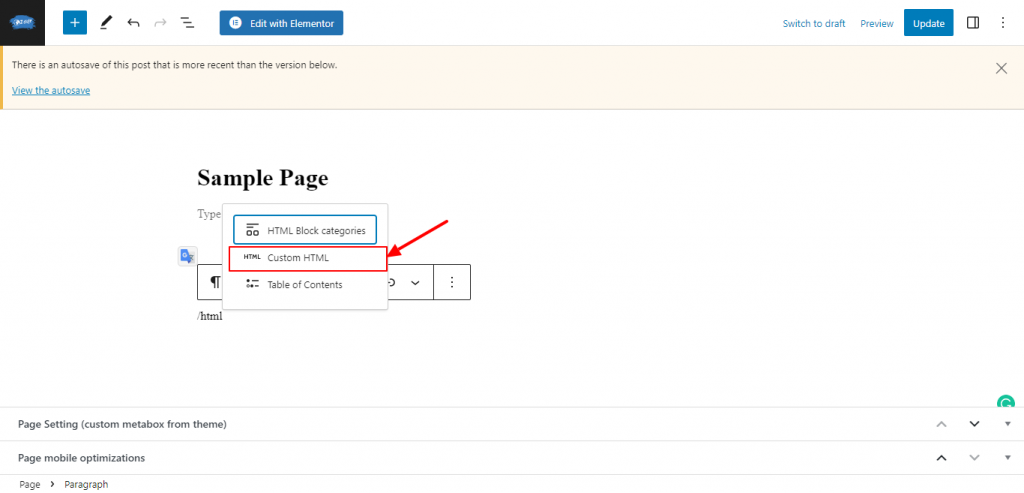
To add structured data, specifically, use the HTML block. So, launch the post’s block editor where you wish to add the schema. Look for the /HTML block and insert it into your post here.

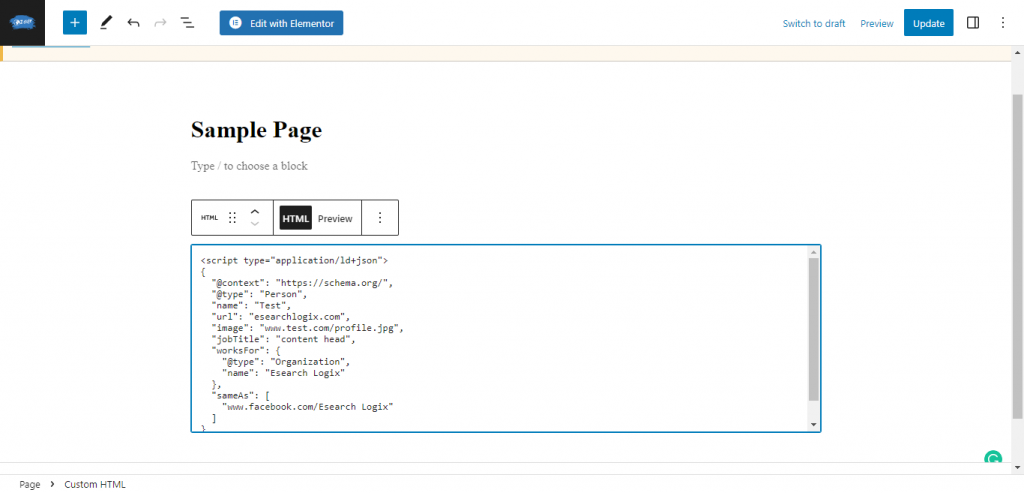
Add the schema code you created before inside the custom HTML block. It should resemble the screenshot seen below.

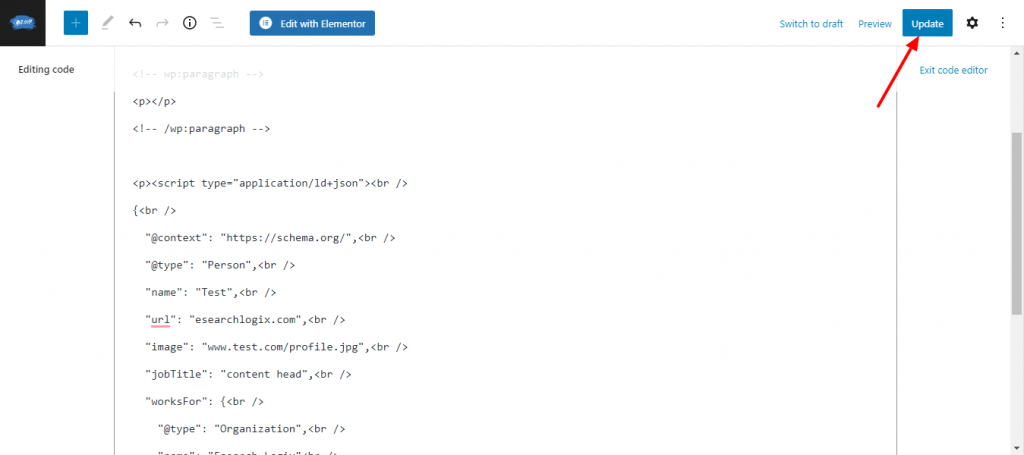
Update the article after pasting the code.
And that’s how you use the Gutenberg editor to add schema markup to WordPress. Even while you can add them directly from the WordPress dashboard, doing so might get tiresome. To add schema for the entire website, you will need to edit each post and page separately.
Fortunately, some alternate techniques can save you a tonne of time because WordPress is so flexible. Let’s go over these further.
2. WordPress Theme
There are built-in schema choices in certain WordPress themes. Use the Schema functionality to add snippets if you use any of those themes.
For instance, the Schema theme from MyThemeShop has built-in features for structured data. As a result, you can give blog articles a schema type and publish the content after doing so. As a result, this method eliminates the requirement for any manual code addition or the need of a special WordPress plugin.

Installing the WordPress theme and using it as your active theme are the only requirements. Then, you may add schema markup to your WordPress website using the theme options.
3. With Plugins
Using a plugin is the best choice if you’re seeking for the most effective way to add schema markup to WordPress.
- Dedicated Plugins
There are numerous specific schema plugins with distinctive feature integrations available. All in One Schema Rich Snippets (Free), WP Review (Free and Premium), Schema.Press (Free and Premium), Review Schema (Free and Premium), Ultimate Blocks (Free), WPRichSnippets (Premium), and others are a few of the well-known schema plugins.
- Install and activate the plugin.
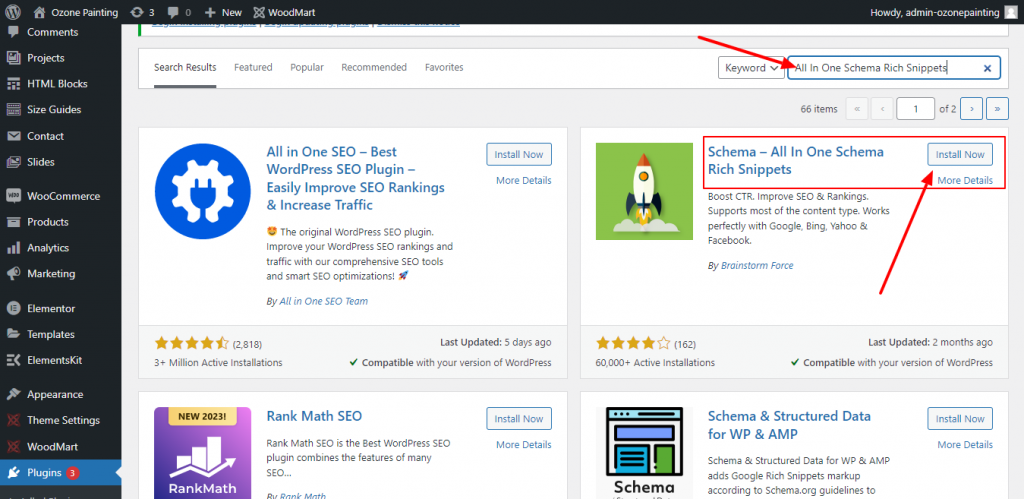
For this demonstration, the All-in-One Schema Rich Snippets plugin will be used. There are a lot of active installations of this accessible schema plugin. However, in order to use it, you must first install and activate the plugin on your WordPress installation.
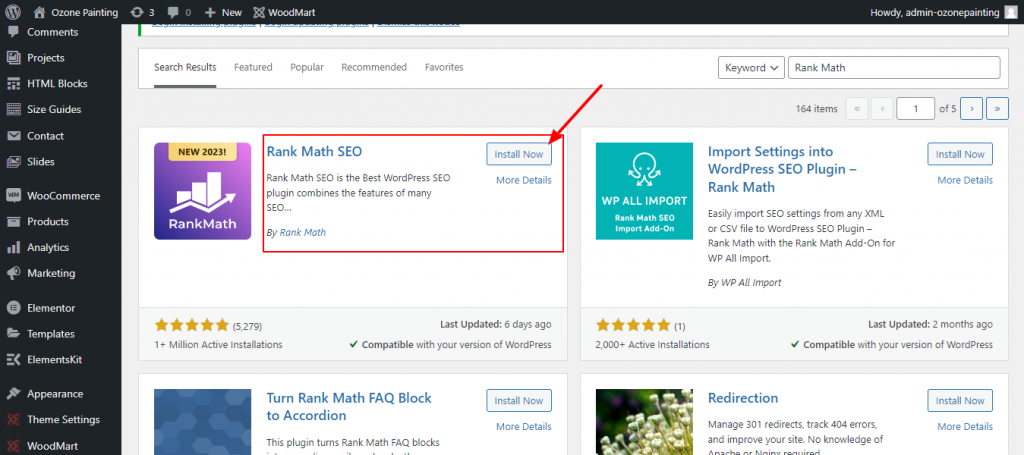
In order to find the plugin, navigate to Plugins > Add New from your WordPress dashboard. After that, click Install Now to start the plugin installation and click Activate to start using it.

You will need to manually install the plugin if it is not already available in the official WordPress repository.
- Configure the Schema Settings
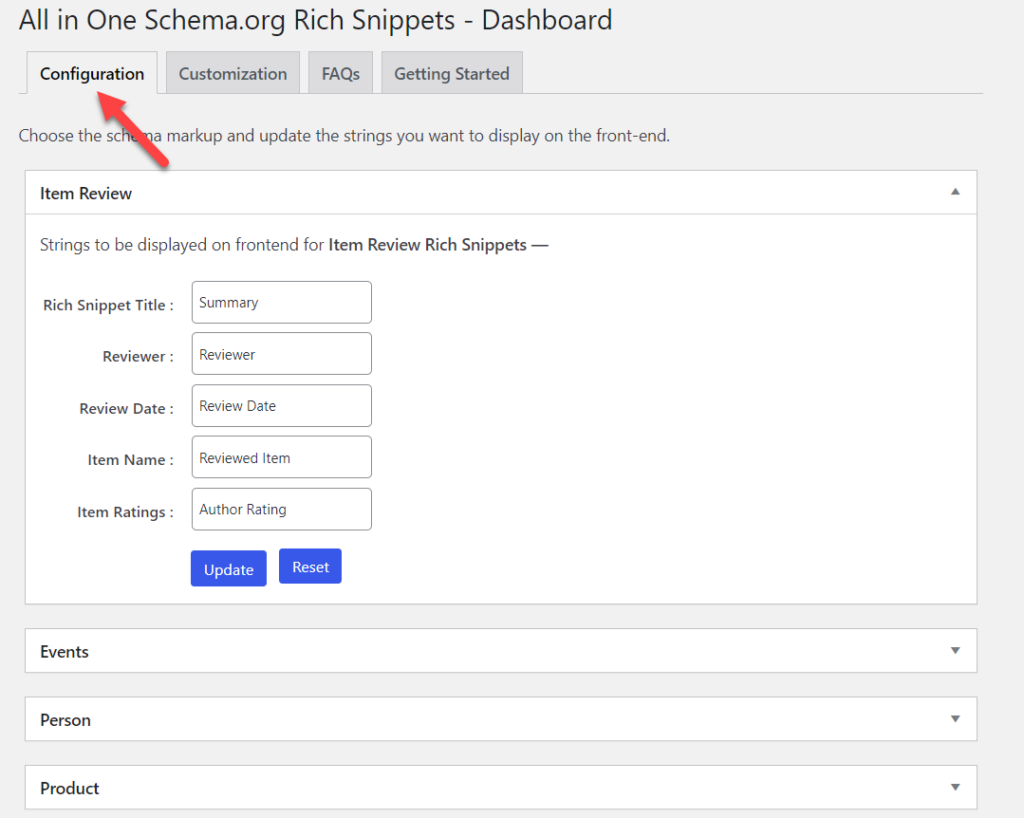
Numerous schema options, including Review, Event, Services, Person, Product, Video, Articles, and more, are supported by the plugin.
From the Configuration tab, you can open the All-in-One Schema dashboard and make more changes. As soon as a schema option is opened, the required strings must be added.

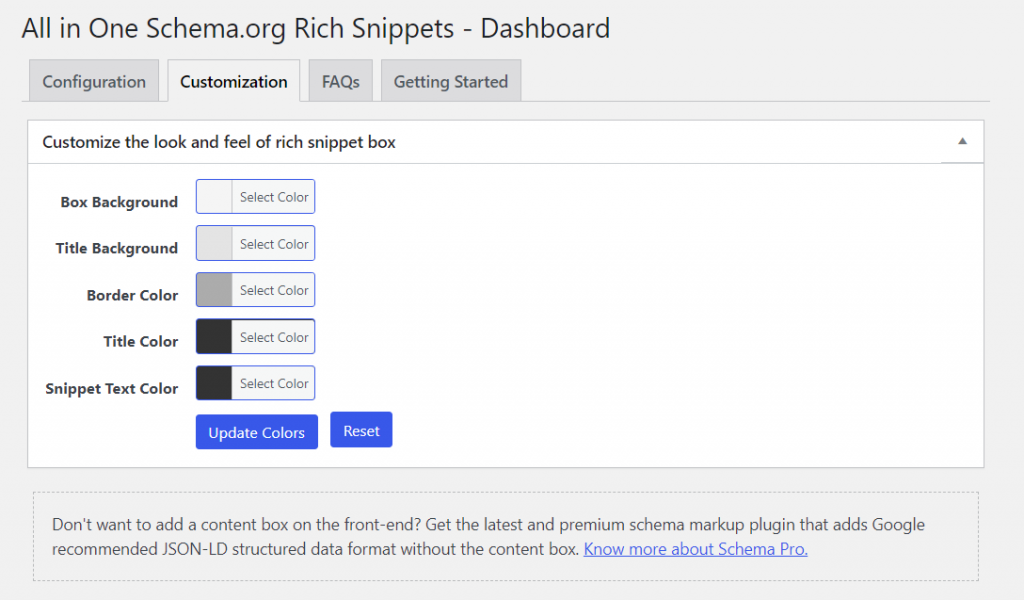
Similar to this, you may change the schema box’s styling on the Customization tab. For the backgrounds, borders, titles, and snippet text, there are numerous colour choices.

You can save the changes when you have altered the settings.
- Add Schema Markup to your Post.
Go to the Classic Editor/Gutenberg Editor of the post and scroll down to add schema markup to your article. The plugin options are visible there.

The dropdown menu allows you to select a schema type. We are going to choose Review schema for this demonstration.

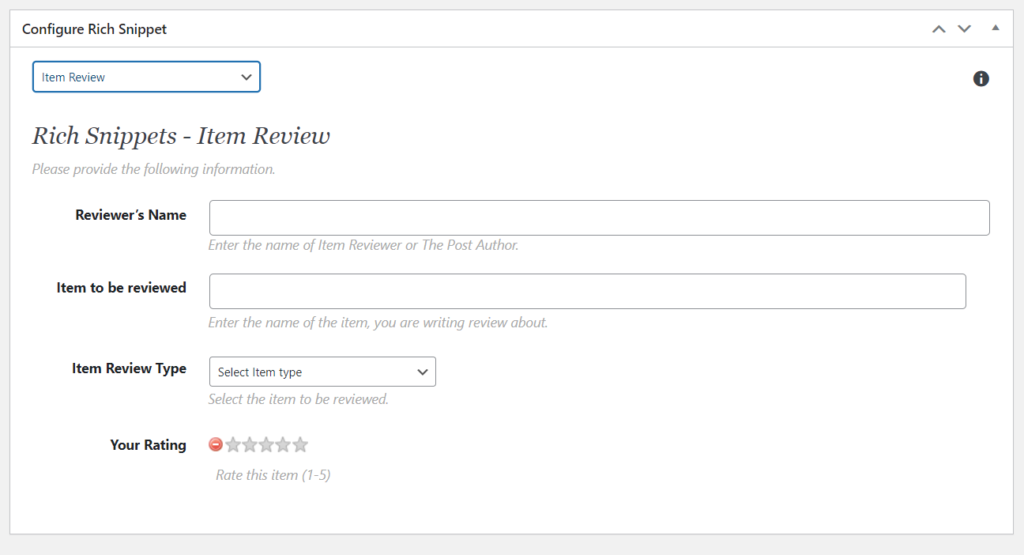
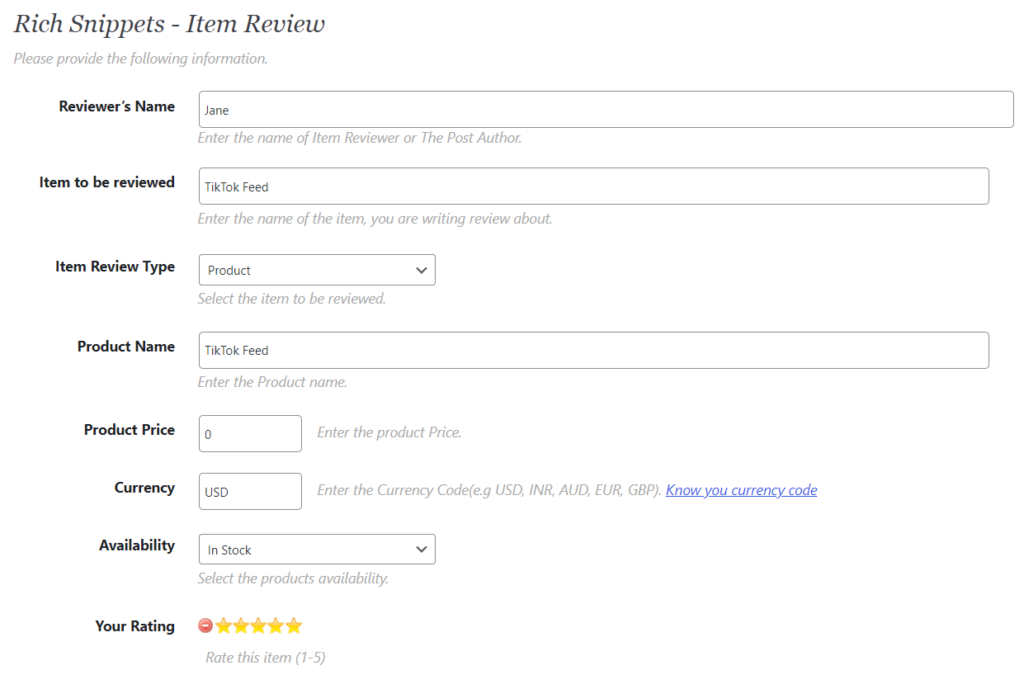
The plugin will present you with additional fields when you select a snippet type.

We include fields for things like the name of the reviewer, the item being reviewed, the type of review, and the rating.
Update/publish the article once the fields have been updated with the necessary data.

Using a specialized plugin, you may apply schema to your WordPress posts, pages, or custom post types.
- SEO Plugins
You can also rely on an SEO plugin if you don’t want to employ a specific schema plugin. Rank Math, Yoast SEO, All In One SEO Pack, and other top SEO plugins are some of your options.
For this course, Rank Math SEO will be used. Therefore, installing and activating the plugin on your website is the first thing you need to do. Of course, if you already use Rank Math on your website, you may skip this step.

If you are a first-time user, you must finish the basic setup. If you need assistance setting-up Rank Math SEO, we have a comprehensive guide for you.
- Configure the Schema Settings
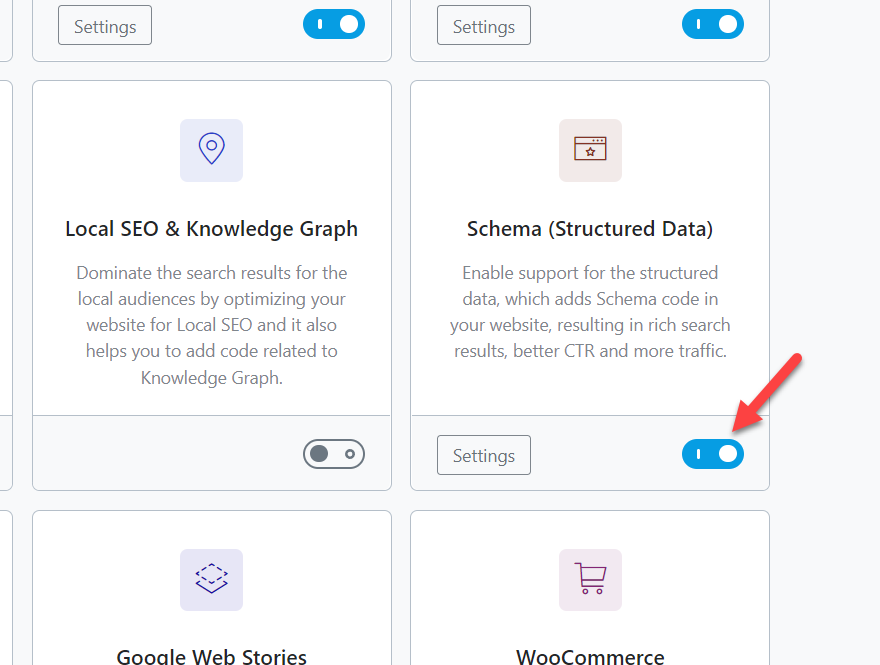
From the dashboard, you can enable schema once you’re finished. Simply flip the Schema (Structured Data) option on your Rank Math dashboard to the on position.

Structured Data is automatically enabled by Rank Math by default. However, clicking on the settings will take you to the part for the schema settings.

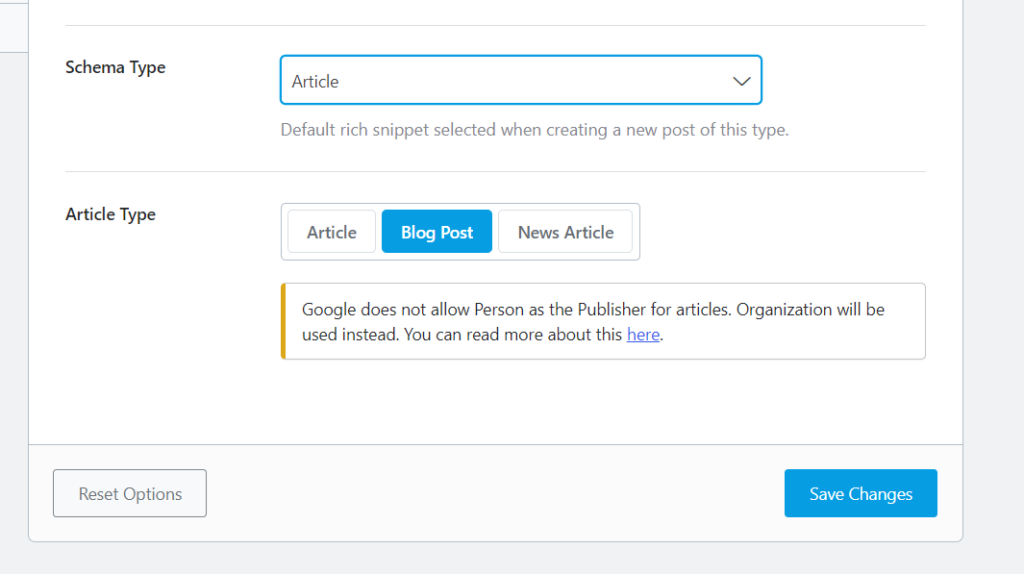
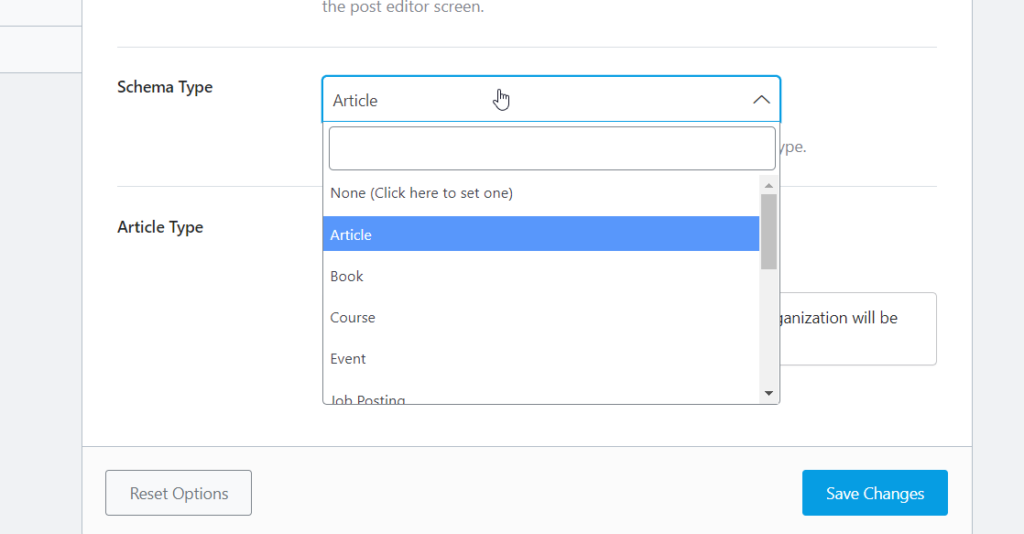
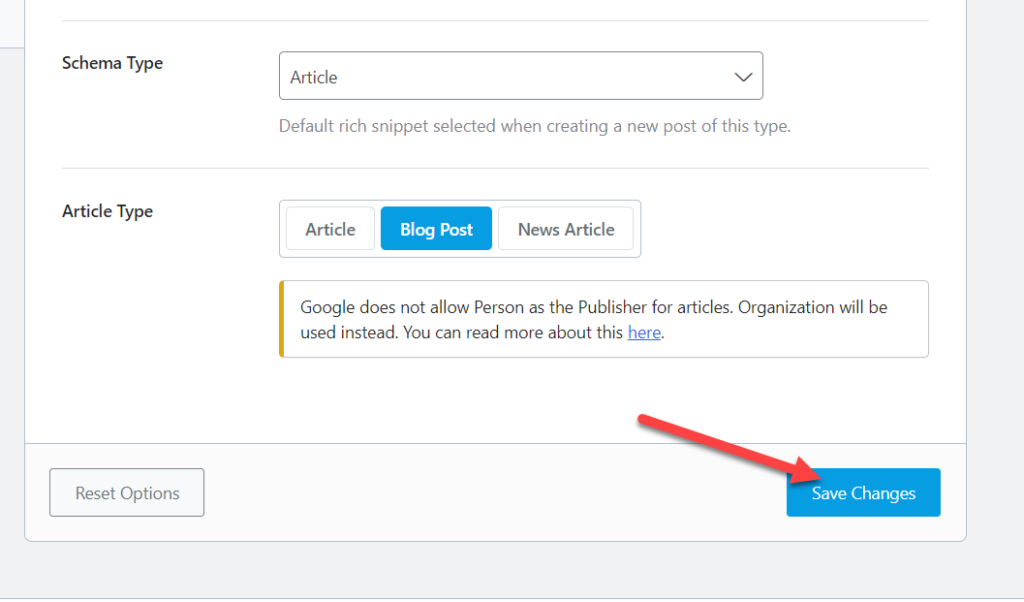
You can choose from a variety of schema types in the dropdown menu for the Schema Type. Your global structured data type will be this schema type.

“Article” has been chosen as our schema type. Additionally, as you can see, the plugin offers a few extra options for the specific schema type. Save the modifications after making all the appropriate selections.

- Adjust Schema Options for Posts
Go ahead and open any previous blog posts or start a new one. You may find the schema settings under the Rank Math settings. The plugin will automatically handle the structured data when you enter the post title and Meta description. The edit option, however, is available if you need to make changes.
After that, you will be taken to the schema builder.
The schema can then be further modified in accordance with the post from here. Change every setting to fit your article the best.
In this manner, you can control the Schema implementation using an SEO plugin. Additionally, you must upgrade to Rank Math premium if you want to add several schemas to this post or page. You may access more functionalities and integrations in the premium edition, which will greatly enhance the SEO of your WordPress website.
How to Test the Schema Markup
The next step is to test it after you have added the schema code to your WordPress articles or pages. The Rich Results tool will be used to evaluate the schema markup. It has the ability to examine URLs or snippets and detect any potential schema code issues.
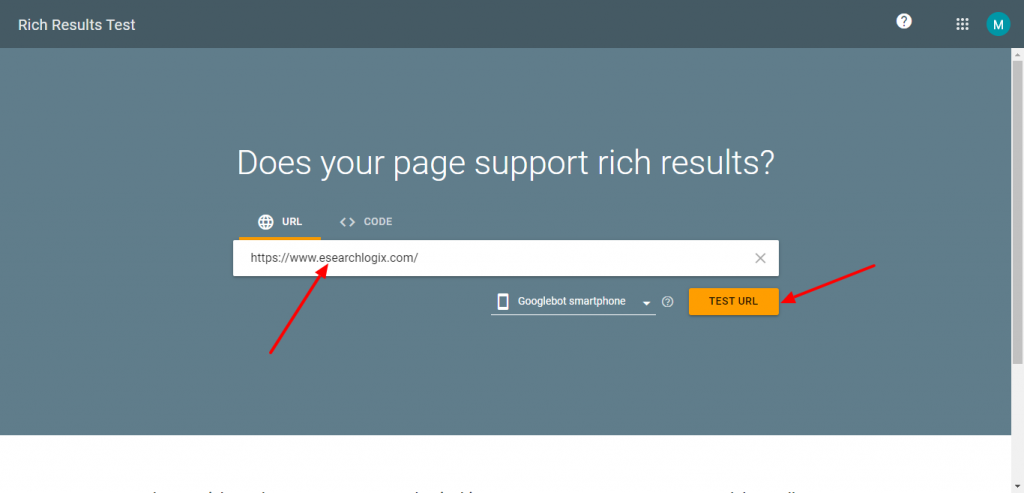
Visit the Rich Results testing tool first, as that is what you need to complete.

Two options for testing the markup are presented there.
- URL
- Code
When inspecting a website, select the URL option, enter the permalink, and then select Test URL.

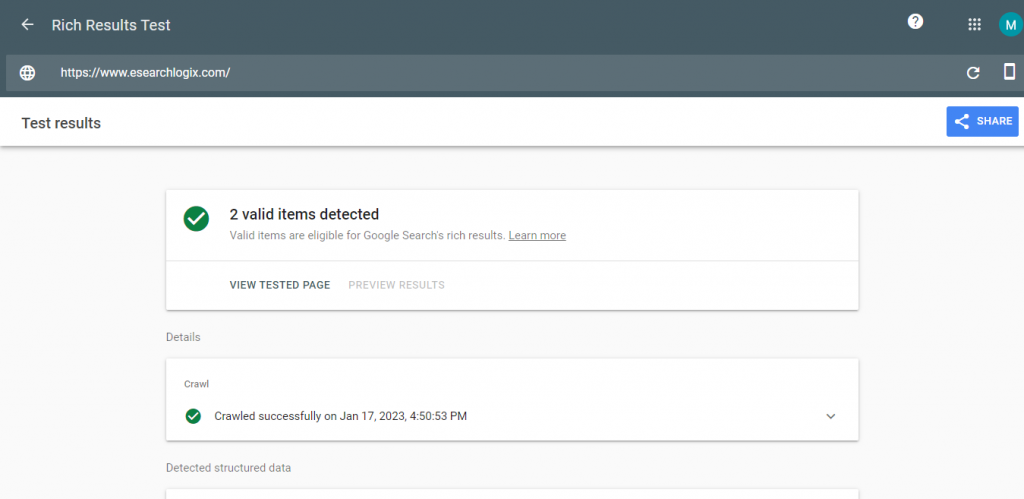
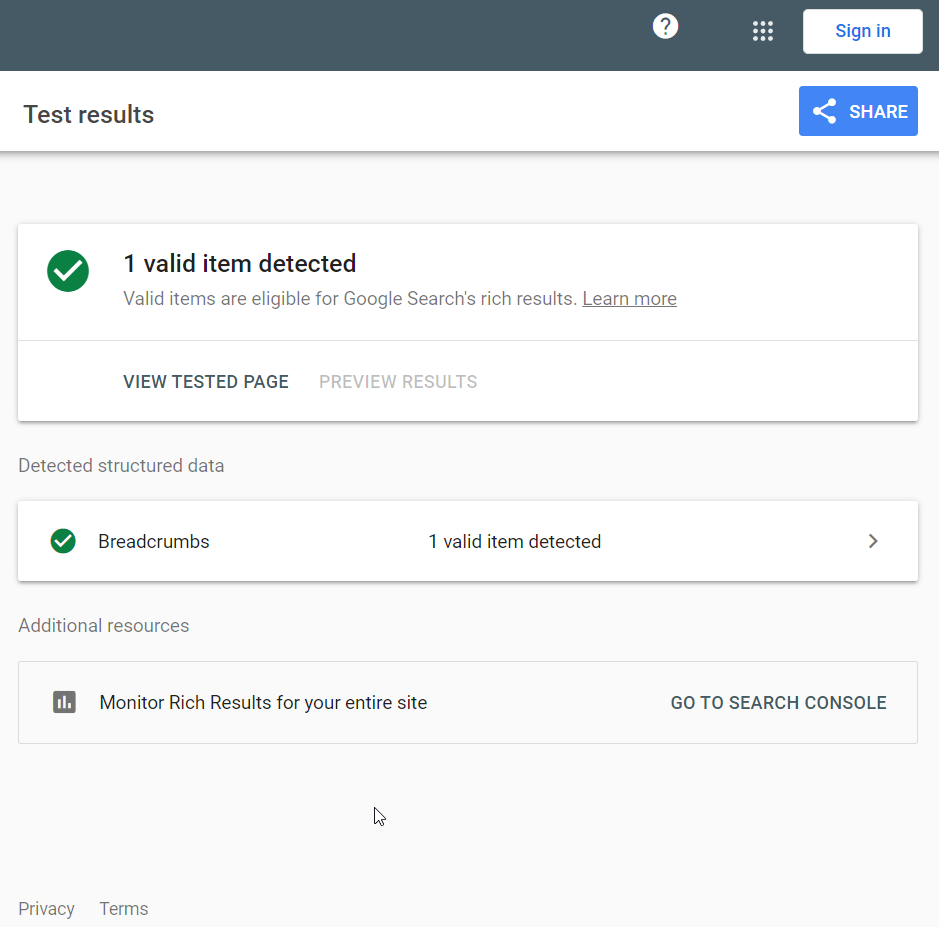
The given website will be examined by the tool in a few minutes. The results will appear on the following page after that.
The correct markups and the faults are both visible there. You can solve the problem and enhance your schema by looking them over.

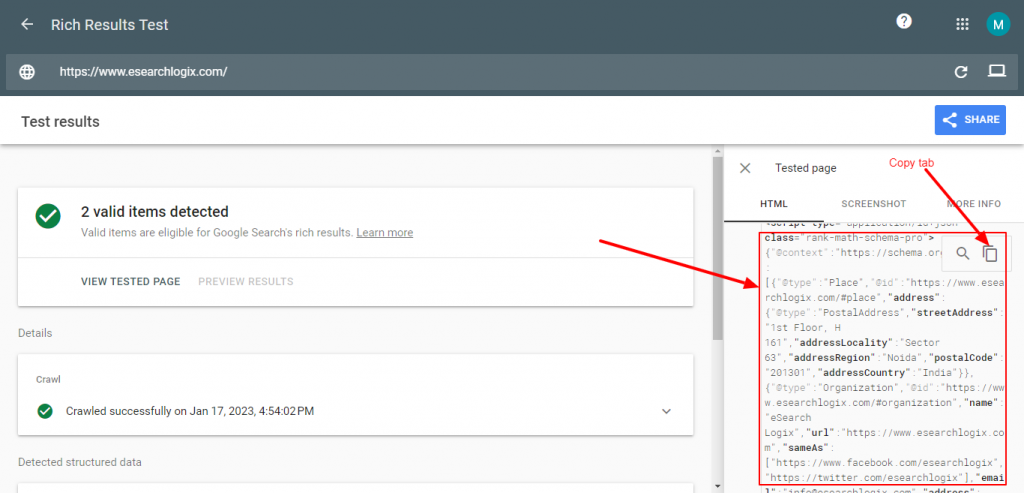
Choose the Code option, paste the code, and launch the test if you have one.
You may view the outcome on the next page.

As you can see, everything is operating correctly and the code is valid.
I’m done now.
In this manner, the schema markup can be tested.
Conclusion
Your rankings can be raised by adding structured data to your WordPress website, which has many SEO advantages. In order to add schema markup to WordPress, you can:
- Via the WP Dashboard
- Classic Editor
- Gutenberg Editor
- WordPress themes
- Plugins
- Dedicated plugins
- SEO plugins
You can try the manual way if your WordPress installation does not require any additional plugins. Although the manual approach is quite straightforward, you must do every step by hand. Additionally, if you want to change any of the current snippets, you’ll probably need to update each item separately.
But you may also have access to built-in schema settings through your WordPress theme. The only problem is that when switching to a different theme, all the inserted schema codes may be lost.
On the other hand, if you require a straightforward solution with little effort, the plugin techniques may be practical. Dedicated schema plugins, for instance, will provide you with greater features. You can also use structured data choices provided by your SEO plugin.








