Why React is getting so hot today in mobile app development?
Microsoft, Shopify, Walmart, Instagram, Wix, Bloomberg and so on, world’s big enterprises are using React Native more than ever.
On Sep 11, 2012, Mark Zuckerberg admitted the biggest mistake Facebook had made as a company to use HTML 5 for developing applications on mobile web which failed badly.
This was his statement just before React’s birth.
So what Facebook ultimately did in React that made mobile app development easy for native platforms?
Here in this blog, I will tell you why React Native is getting so popular and what features make it different from other frameworks.
Table of Contents
ToggleWhat is React?
React Native is a JavaScript framework which is designed for developing native mobile applications for iOS and Android platforms. It is a declarative, dynamic, and efficient JavaScript library for creating user interfaces. React allows developers to compose complex UIs from various components.
Why are the big companies using React Native?
In the past few years, React Native has built its high reputation among other popular frameworks. Google’s Angular has a strong presence in the market for a long time and Vue.js recently emerged rapidly due to its lightweight usage.
Despite such great competition, React has acquired its own place leaving other popular frameworks behind.
However, developers often debate on choosing between Angular vs React vs Vue. But the majority of developers prefer React to build complex applications in simple process.
React Native is a native version of the framework React and its main purpose is to utilize the power of React to native mobile app development.
React Native components are easy-to-use and implement that help you build a mobile app exactly what you are looking for.
React Native resonates with today’s mobile app development needs. From small to large, enterprises are using React:
- To build mobile application that gives an enhanced user experience
- To build app that is faster and easier to develop as well as run on more platforms and mobile devices.
React Native solves these requirements:
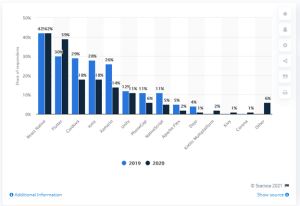
If you read the below data, you will understand how React has gone far leaving behind ever trending frameworks.
Cross-platform mobile frameworks used by software developers worldwide in 2019 and 2020.

Data source: Statista
Popular React Native Apps
- Walmart
- Bloomberg
- Wix
- SoundCloud Pulse
- Gyroscope
- Airbnb
- Townske
- UberEats
- Discovery VR
- Delivery.com
How React Native was born?
- Initial Failure
In 2012, Facebook started to become a mobile-first company. It was going to be a change for a company that was full of web developers. The first challenge was to render web applications to mobile. Facebook utilized HTML5 for rendering apps on mobile web but failed badly.
Facebook engineers had attempted to put the WebView inside a mobile native container, hence reusing the WebView already available on their servers. But it didn’t work to anybody’s satisfaction. It was obvious as mobiles and computers have some fundamental differences, which started creating problems in rendering mobile web application.
Then, Christopher Chedeau who was a young developer joined Facebook Photos team in 2012. When he saw the company’s situation to transform mobile-first applications, he motivated to do something about it.
- React Native is born
Jordan Walke had already generated a UILabel in iOS from JavaScript. Christopher teamed up with Jordan, Lin He, and Ashwin Bharambe to build a perfect prototype and get something done within two days. And they got successful.
After that, they were capable to generate native UI elements from JavaScript thread running directly on the user device. This was considered the solution to the iteration delay problem of native apps.
- Facebook internal Hackathon Organized
Facebook organized an internal Hackathon in the summer 2013 and by the time it finished, the engineers were fully convinced that the prototype could be used to create a framework for mobile app development using JavaScript.
Jordan and Christopher dedicated a full team to construct this technology and finally, they came up with what we call today React Native.
- React Native Open Sourced
React Native framework was released at the React.JS conference held in January 2015. In this year, React Native was open sourced and made available on GitHub.
Then later, React Native opened for Android, Windows, and Tizen platforms.
What makes React Native different?
The world is ruled by two mobile OS companies- Apple and Google. As of now, they both never have come together to create a common platform for mobile app development.
Here, Facebook provided the next-gen framework that allows mobile app developers to use JavaScript to build applications and compile them into a single codebase for any platform. This revolutionary development process solved the most head-scratching problems faced by native app developers.
Whenever any changes need to be done in the code, developers need to perform just once in the JavaScript code. On compilation, each codebase gets updated automatically and released to the respective app stores.
Features of React Native that make mobile app development easy
‘Learn Once, Write Anywhere’ is the mantra that Facebook used for React. It seems apparent on the ground as well. So let’s explore the key features of React Native that make mobile app development easy.
1. React Native supports cross-platform app development
Ask any developer on the planet, and they would tell you how much headache is there to maintain both Android and iOS applications due to they are written in different languages using different frameworks.
Therefore, a single platform is highly needed which can develop the app with consistent user experience across multiple platforms.
An expert JavaScript developer who is proficient with native UI libraries, APIs, and hybrid app development can use React Native for seamless cross platform app development.
2. Build app faster
React Native has been in the market for more than half a decade now, with a great online support community which is growing day by day.
As React uses a single codebase, the chances of finding a bug in a React Native app are highly reduced. It means that a Minimum Viable Product (MVP) can be built faster than ever. It enables easy launch of the first version of your app (MVP) with bare minimum functionality and keeping everything else for later development.
Once you know that what additional features are needed, you can move ahead and develop them, instead of wasting time and resources on building detailed interfaces.
It means, React Native App Development is at least 30% faster than creating separate native apps for iOS and Android.
3. Update apps without going to the App Stores
After launching your app on the App Store or Play Store, you might realize that you missed out some features to add. In native apps, adding new features means you need to reiterate the development process, and then upload the updated versions of the app on the store.
It goes through the approval process of Apple or Google, followed by asking users to install the updated apps manually.
But React Native uses CodePush which allows developers to update the app automatically during run time and the users can see the changes made without the need for re-launching the same app.
4. Develop app at a more affordable budget
We discussed that React Native apps can be built faster than building separate Android and iOS apps. If you are a small startup with handful of resources, you surely want to maximize your ROI on every minor investment. And time-saving is one of the big advantages of using React Native to save your app development cost.
5. Simple development process
React native development is simple in nature. Its UI library is used to create simple code to understand and to easily implement ReactJS.
One of the important features of React Native is ‘Hot Reload’. This feature allows app developers to get a live preview of the code and its real-time impact.
Eventually, it helps developers commit minimum amount of errors and make the code ‘bug-free’. This hot reload feature means code can be corrected or edited while the app is being uploaded.
6. React Native App is like a Native App
Native apps are known for its high-quality and advanced features which run smoothly on their respective operating system platform (Android or iOS). React Native is a cross platform development framework that uses native UI components making an app look like a native app.
React Native enables your app to use elements that are native to the mobile design. It takes the building blocks from the native UI and integrates them with its own JavaScript.
The result?
Apps look and work like native apps.
Additionally, developers also have the option to write a mixture of native and React code to further enhance the native-like appearance of the app.
7. Ready-made solutions and libraries
There are lots of ready-made solutions and libraries available in React Native to ease the development process.
Testing libraries such as Mocha, Chai, Jest, and Enzyme support writing bug-free code. Expoe is free and open source tool that helps in monitoring the progress of the app and test new features.
Redux is among the most famous React Native libraries which accomplish state management. With all these libraries and tools, you can easily implement complex computation on the server and build cloud-native apps.
8. Supported by Facebook
Facebook is promoting React Native in a large way by consistently updating with new features to solve development problems. This framework has been adopted by thousands of developers.
If you look at React Native’s Github repository, you can see that around 2000 developers have committed more than 16000 times in 72 fields, with a massive 300 and above releases.
Because it is supported by Facebook, developers find it future-proof and include this in their Best Technology Stacks for Mobile App Development.
Apart from this, React Native doesn’t have a steep learning curve, which means even general-purpose developers can build apps with minimal support from mobile app specialists. Being supported by the world’s top tech giant-Facebook, React Native is now becoming a common language for mobile app development.
Its development community is growing day-by-day and big brands such as Uber, Tesla, Walmart, Skype, Pinterest, and Bloomberg are already utilizing React Native, which doesn’t seem to slow down.
9. Create personalized UX
The ability of React Native to segregate framework code, native code, JavaScript code, and styling makes this framework different from other technologies. It means developers can smoothly build different styles for the application from the server-side.
Developers using React Native can deliver a personalized UX to every user on the same app. The standard of personalization is so high that developers can define personalized style for each user group on the server side, and then allowing every user to see their own personalized UX.
10. Seamless Third-party plugins
React Native supports multiple third-party plugins to eliminate the need for using web View functions. It acts as the framework that combines the plugin with a native module.
There are plenty of options available to integrate the processes, which assist in faster loading and smoother running along with improved memory management. It simple, just go to your favorite react Native community or library, search the required plugin and use it to enhance the app’s performance.
Conclusion
React Native is equipped with modern technology and powerful features that help businesses reach new consumers on diverse mobile platforms all around the world.
With a great community support and tools, React Native empowers developers to build advanced end-user mobile applications like Uber, Instagram, Facebook, and so on.
React Native is definitely a star of the town due to its capability to create complex apps in an easier way. It is lightweight, fast, cost-efficient, and easy to learn for Java developers.
Therefore, if you are planning to expand your business reach to smartphones users, investing in React Native app development could be a great decision in the present time.
And eSearch Logix is a renowned React Native App Development Company which can help you to make it possible. Just discuss your project idea with our expert developers and get a roadmap to your app success.








